
Project Presentation
Motivation
I recently finished a computer architecture engineering internship during which I developed a technical solution to a problem. When trying to explain what my work consisted in to friends, I kept coming back to the pen and paper to draw basic diagrams and schematics.
The scientific literature in educational technology supports that supplementing text-based instructions with diagrams improves considerably the transfer of knowledge. They are a crucial content format for educational content authoring systems.
To draw complex diagrams and schematics, there are many options. First, there are the general-purpose diagram creation tools (Lucid Charts, Microsoft Office Visio, Adobe Illustrator). They allow users to draw with basic shapes and simple templates for specific uses. However, the tools have to be generic enough and thus there is a trade-off between ease of use for a broad range of uses, and how much effort and time is necessary to draw more complex and specialized diagrams. Additionally, the only way to embed the resulting schematics in a document is usually to export it as a static image. The result is then not responsive to the document format (low portability) and tedious to edit (having to modify the original diagram, then export the new version).
For more specific usages, there exists dedicated software for each domain. As they are specialized in a certain diagram or schematic type, the tools are optimized for easier and faster production. However, such tools are hard to find and the few that exist are either old outdated software from defunct websites. Dedicated markup languages also exit but are almost entirely XML-based heavyweight languages with very low readability and user-friendliness. They are also often old projects that have been abandoned (see the MIT list in part 2). Consequently, they are tedious to implement in any existing modern platform or content-authoring tool.
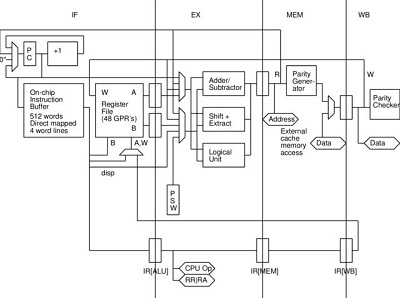
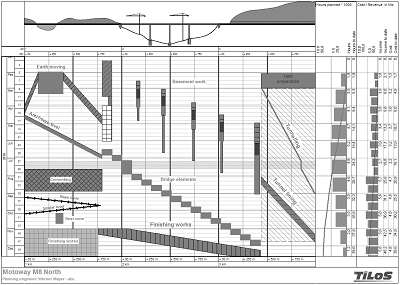
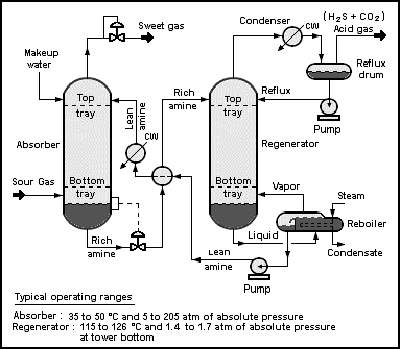
Each branch of knowledge uses specialized diagrams and schematics to convey information. This content format is critical in STEM fields where there is a whole zoo of diagrams.




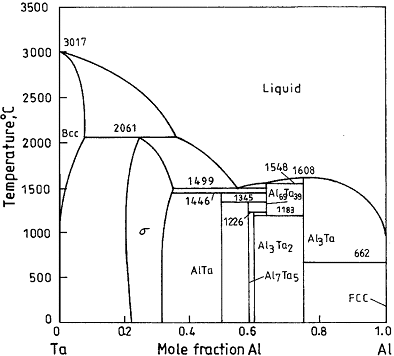
Examples of the diversity in diagram templates (from left to right and top to bottom) : Pipelined datapath diagram ; Time-distance diagram ; Process flow diagram ; Phase diagram.
A full list of the types of diagrams used in each field of study is nigh impossible to establish, let alone developing a tool specialized for each one. Thus, a more feasible approach to this problem is to develop a general-purpose framework with modular capabilities.
Modular Markdown
This project consists in extending the lightweight and popular markup language Markdown to allow it to support modules (add-ons). A particular syntax allows the user to call a module and feed it a specialized syntax optimized for one diagram format. Then the module parses this syntax and renders the diagram in a frame that Markdown can render like a regular image.
Such a tool is invaluable for many different uses :
- Fast educational content creation in specialized domains
- Rich answers for specialized domains for platforms like StackExchange and other technical and educational forums
- Direct message systems for student-student and student-teacher interaction (Zoom, Teams and Slack already support Markdown)
- Automated problem generation with rich diagrams
- Fast note taking for students
- Non-educational uses : technical documentations
The goal of the modularity of the language is to allow developers to create custom parsers adapted for a specific diagram or schematic template, thus using the most optimal syntax instead of a heavyweight user-unfriendly general-purpose canvas-drawing library. The following guide will explain how the basic syntax works for users, how to implement the base parser in a website, and how to develop new modules.
Universal Interactive Extensible Markup Language
This project is the first step towards the development of a more ambitious markup language based on the following principles :
Universal : the ability to author content in different formats including page-based documents, slide-based presentations, infinitely scrolling web pages and more, for different platforms including smartphones, tablets, computers, large displays and even prints.
Interactive : the ability to make the content interactive through the use of UI elements, quizzes and forms, branches and conditions for non-linear navigation, dynamic variables, animations, interactive data visualization, database interaction, and more.
Extensible : the ability to extend the functionality of the language using styling and formatting directives, API interfaces, and custom interactive visual element modules for diagrams and schematics.
This language is part of my even larger project for a free higher-education teaching platform, Scientia Potentia Est.
Basic Syntax
The syntax is based on Markdown with a few modifications.
